Your shopping cart is empty!
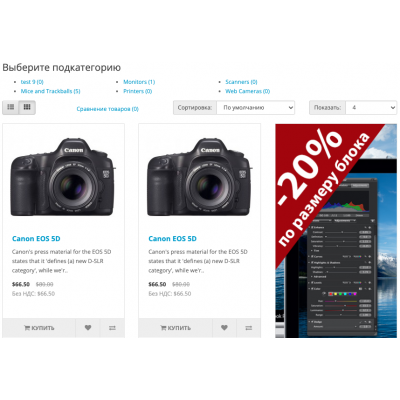
Баннеры в категории, среди товаров
Price: 700 ₽
Author: WR
Write to the author
Sales: 26 (Average rating 5 на основании 3 отзывов)
Need paid help? Contact the site administration
Opencart version:
Sales: 26 (Average rating 5 на основании 3 отзывов)
Need paid help? Contact the site administration
Opencart version:
OpenCart 2.3OpenCart 3.*
Модуль позволяет:
ОСОБЕННОСТИ для Opencart 3
Для третьего опенкарта отличается порядок установки
1. Устанавливаем через установщик
2. Идем в: расширения - модули - Banners in category products, устанавливаем. Кроме установки делать ничего не нужно, пока это сделано только для добавления таблицы в базу, возможно позже появится функционал.
Ошибки/неправильное отображение
Самая частая ошибка - неправильное добавление кода в category.twig/category.tpl (в зависимости от версии Opencart), возникает из-за различий в шаблонах. Напишите в ЛС - поправлю, или можете попробовать исправить самостоятельно, изменив место вставки кода:

Offset="3" меняется на подходящий шаблону. Обычно помогает, но не для всех шаблонов
- Вывести среди товаров баннеры с произвольным расположением в сетке - после n-го товара
- Баннеры можно вывести среди товаров на всю ширину, или часть ширины страницы, разместив рядом произвольное число товаров.
- Вывести слайдер, или одиночное изображение на странице категории
- Можно задать свои CSS классы и оформить в таблице стилей
- Есть поддержка многоязычности
ОСОБЕННОСТИ для Opencart 3
Для третьего опенкарта отличается порядок установки
1. Устанавливаем через установщик
2. Идем в: расширения - модули - Banners in category products, устанавливаем. Кроме установки делать ничего не нужно, пока это сделано только для добавления таблицы в базу, возможно позже появится функционал.
Ошибки/неправильное отображение
Самая частая ошибка - неправильное добавление кода в category.twig/category.tpl (в зависимости от версии Opencart), возникает из-за различий в шаблонах. Напишите в ЛС - поправлю, или можете попробовать исправить самостоятельно, изменив место вставки кода:

Offset="3" меняется на подходящий шаблону. Обычно помогает, но не для всех шаблонов
Paid?:
Платно
Opencart version:
OpenCart 2.3OpenCart 3.*
VQmod:
Нет
Ocmod:
Нет
Events:
Нет
Uploaded:
28.07.2022
Updated:
25.02.2023
Viewed:
5865
Sales:
26
Write a review
Your Name:Your Review: Note: HTML is not translated!
Rating: Bad Good
Enter the code in the box below:
Файлы будут доступны после покупки
Articles about the product











Автор оперативно выходит на связь и делает необходимые доработки
Советую
Автор активно отвечает на вопросы и помогает в адаптации модуля!
Если кому понадобится масштабировать изображение баннера по ширине
- в CSS шаблона добавить: .product-thumb img {max-width:100%}
- Ширина, Высота указать -1
- css row общего блока указать: row
- css классы: пусто