надо срочно сюда
что-нибудь добавить
Новинки за январь 2026 года: Вместе дешевле, Автоматические вложения в письма, Добавление кастомных полей к товарам, Избранные заказы.
Новинки за декабрь 2025 года: 404 страница и лог ее посещений, Новогодний персонаж, SEO FAQ с поддержкой JSON-LD и Microdata, Коммерческое предложение в PDF.

Существует такая информация, которую для удобства пользователей лучше было бы разместить в отдельной вкладке внутри каждого товара. Какие-то рекомендации, Частые вопросы и прочее. При чём подобная информация обычно однотипная.
Однако OpenCart 3 не позволяет создавать свои собственные вкладки. И решить эту проблему можно с помощью модуля "IMTabs (OC 3) - Дополнительные вкладки (табы) товара".
Этот модуль дает возможность структурировать данные в карточке товара, добавляя новые вкладки по категориям или для отдельных товаров. Это существенно упрощает работу администратора магазина и повышает удобство для пользователей.
В качестве примера рассмотрим ситуацию, когда вам нужно создать и заполнить вкладку Частые вопросы для категории Мониторы.
Что нужно сделать?
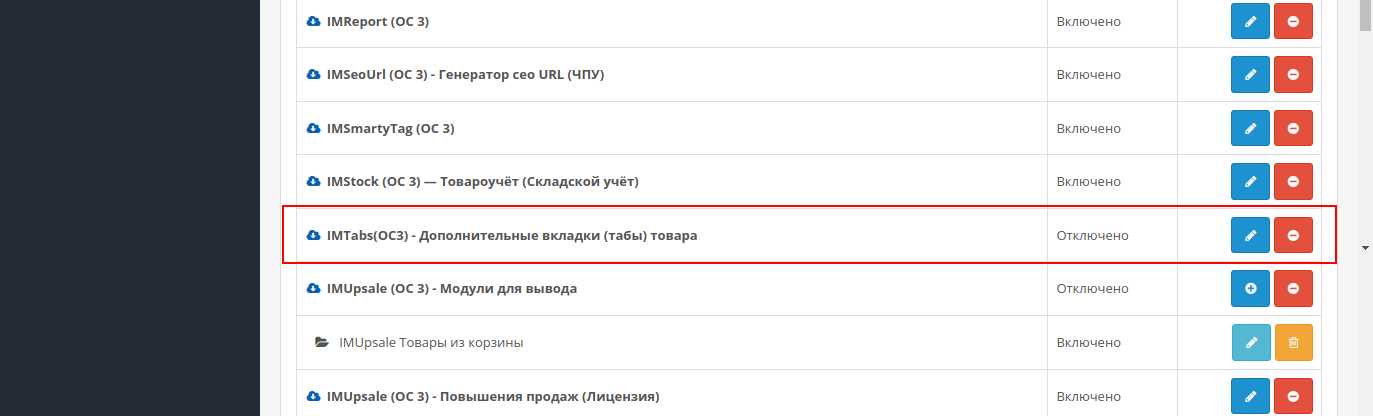
Шаг 1. Откройте модуль "IMTabs (OC 3) - Дополнительные вкладки (табы) товара" в списке модулей

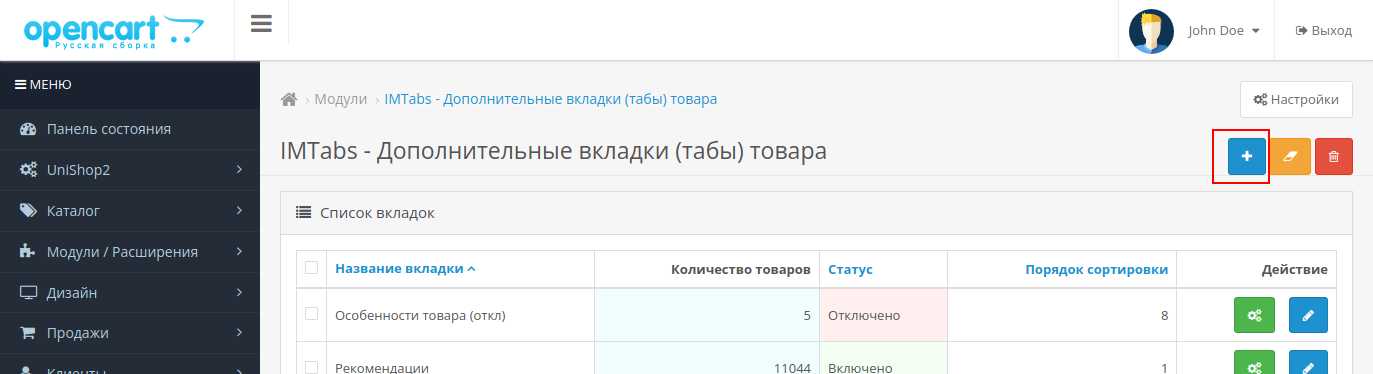
Шаг 2. Нажмите кнопку для добавления вкладки

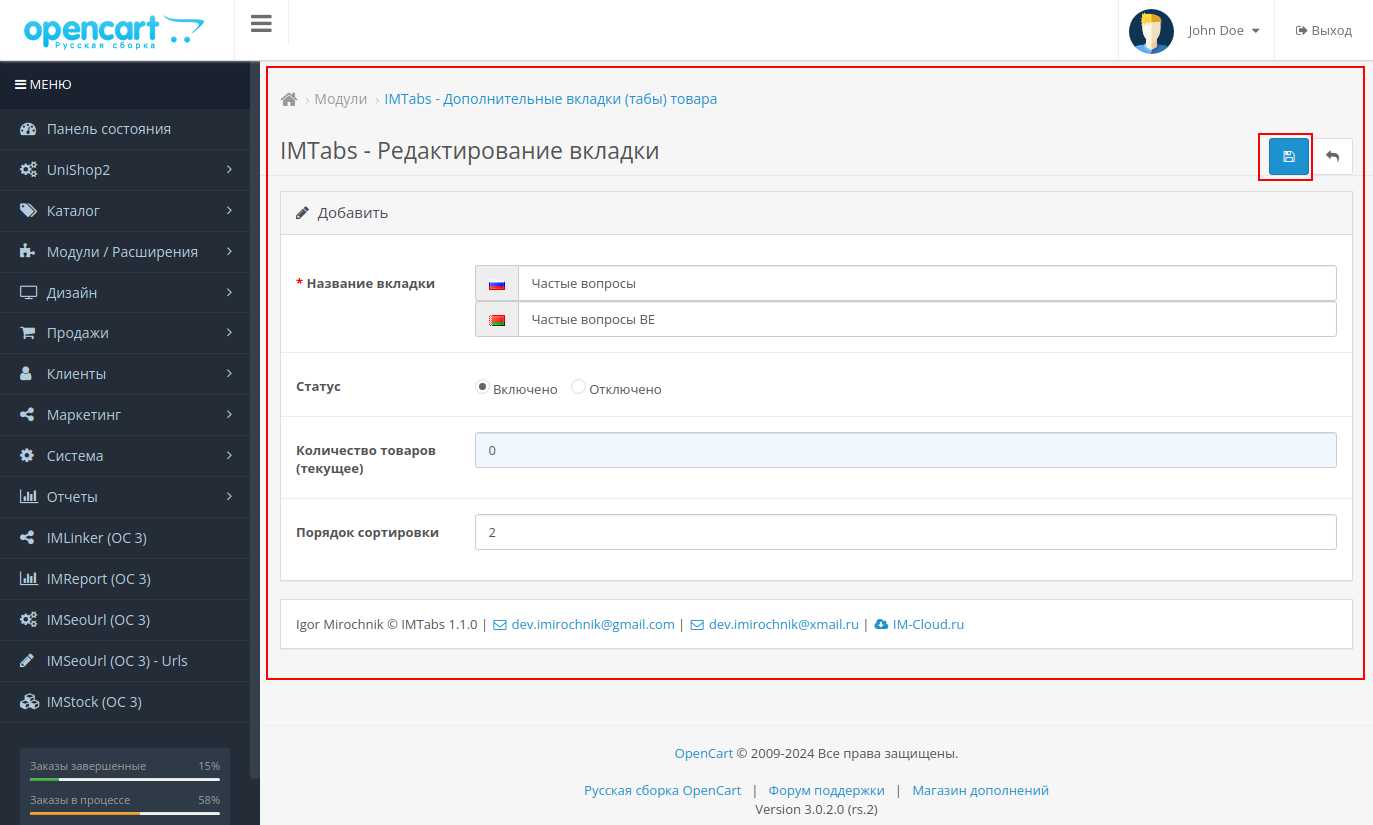
Шаг 3. Заполните вкладку так, как вам нужно, а затем сохраните. Введите название Частые вопросы, включите статус и укажите порядок сортировки.

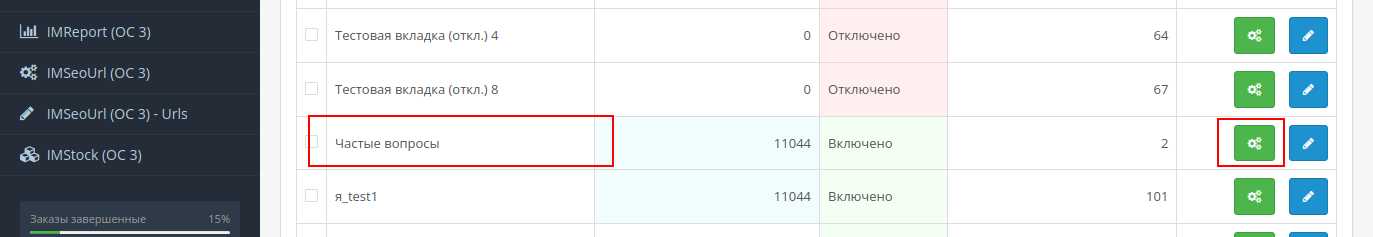
Шаг 4. В общем списке вкладок найдите вкладку 'Частые вопросы' и щёлкните по зелёной кнопке для открытия интерфейса 'Действия с вкладкой'.

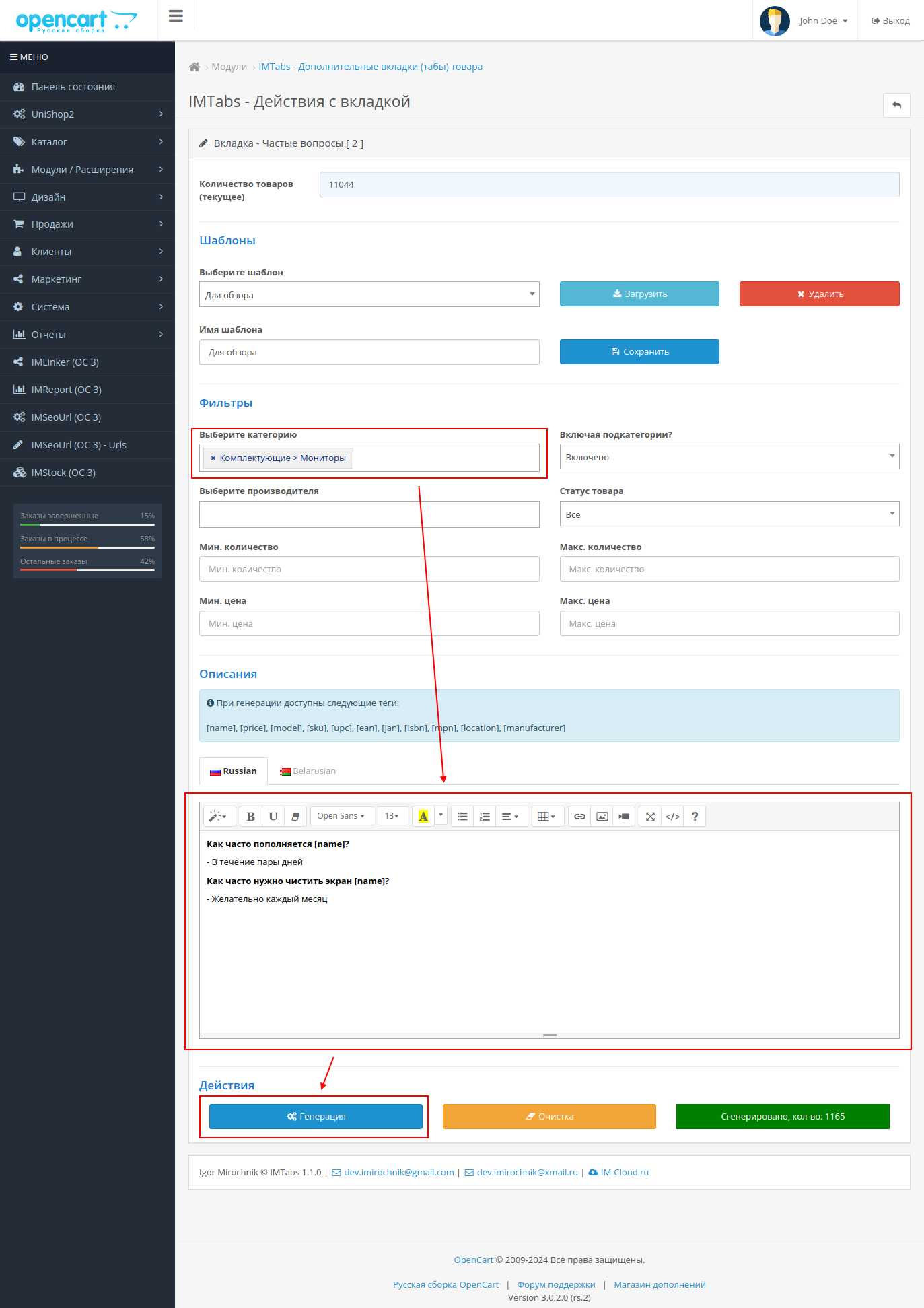
Шаг 5. Заполните фильтры (в данном случае категория Мониторы), а также тексты, и нажмите кнопку 'Генерировать'.

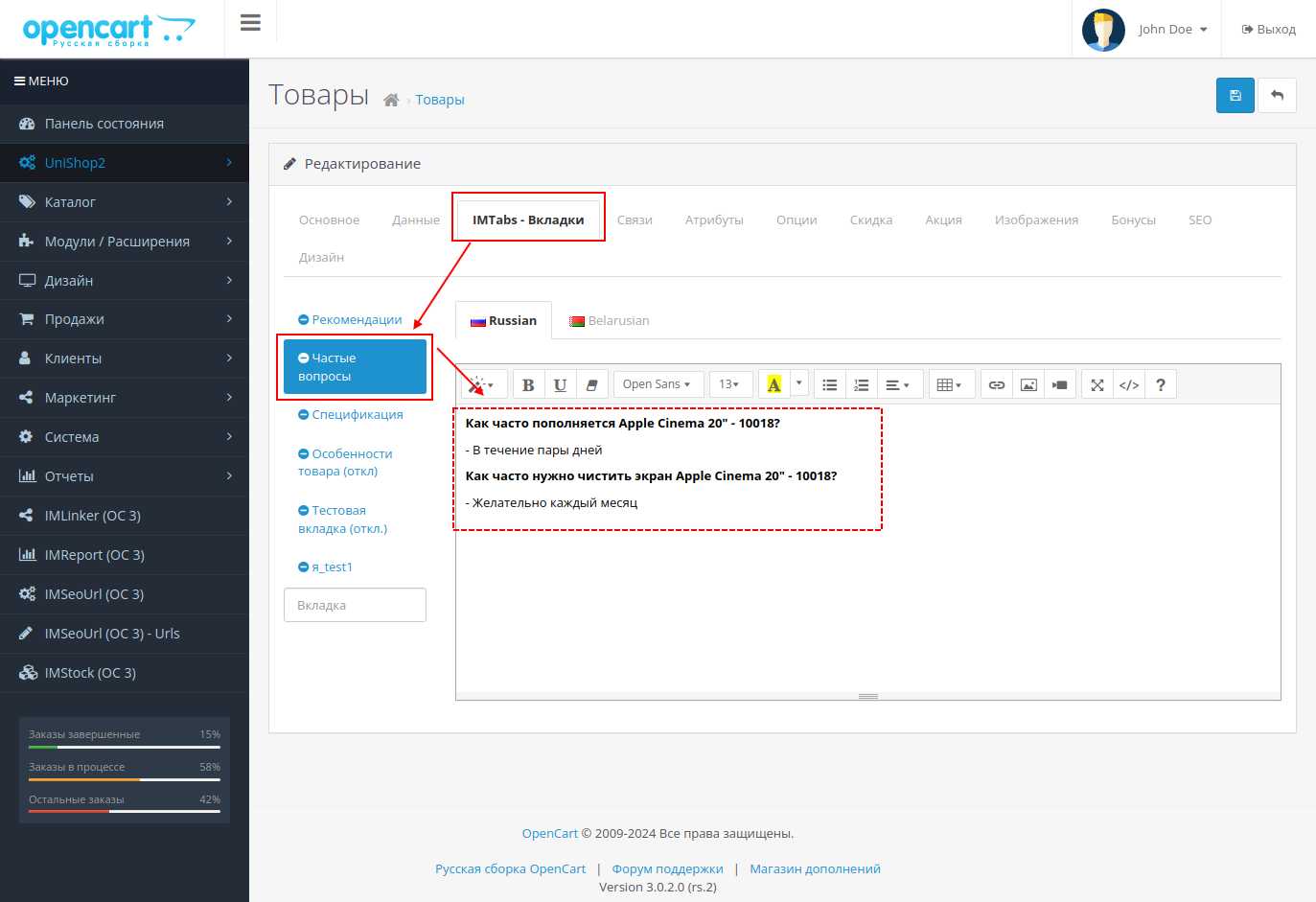
Шаг 6. Проверьте в админке внутри карточки товара, что вкладка сгенерировалась нормально.

Шаг 7. Наслаждайтесь результатом
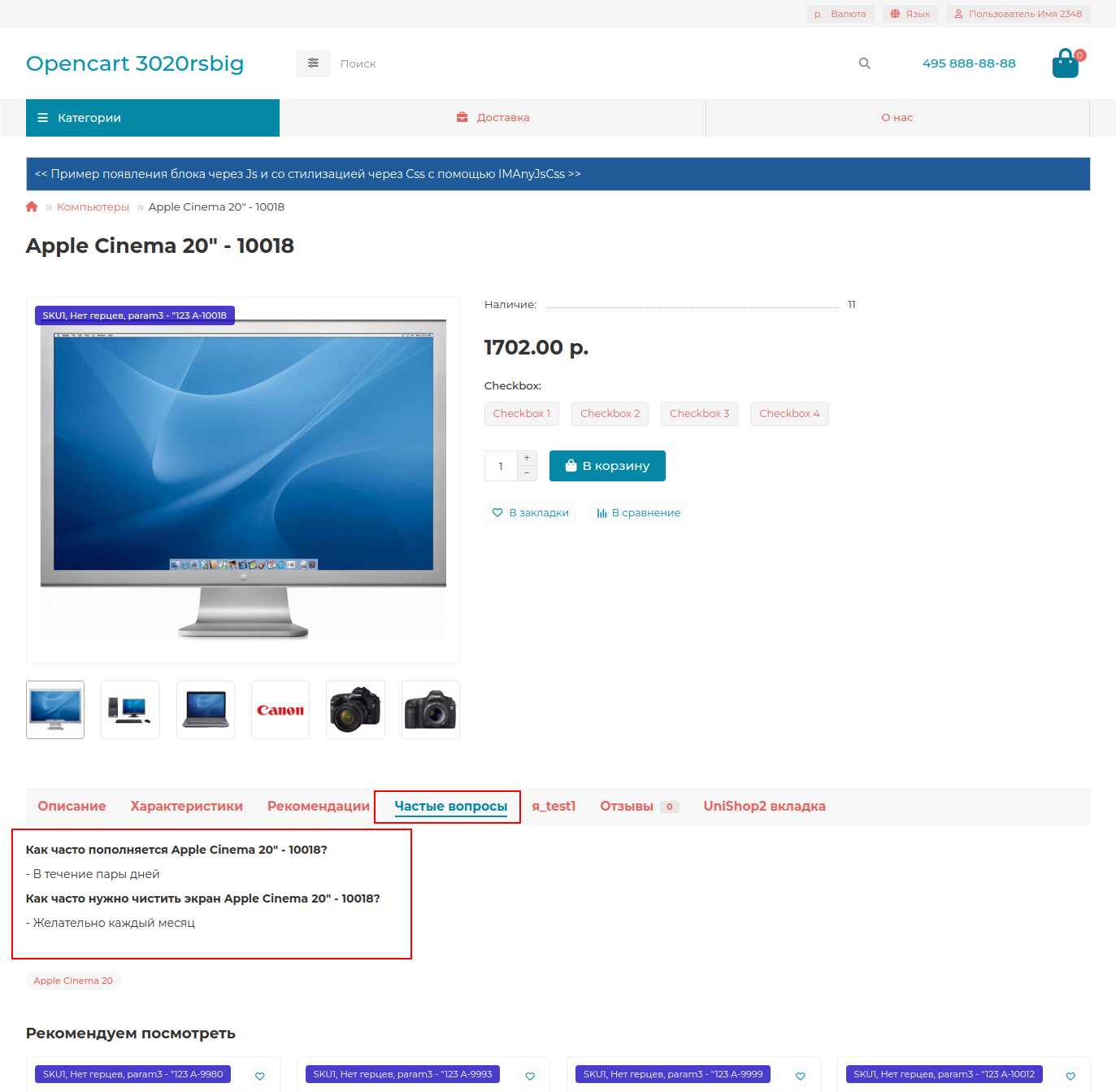
Вот как выглядит в шаблоне UniShop2

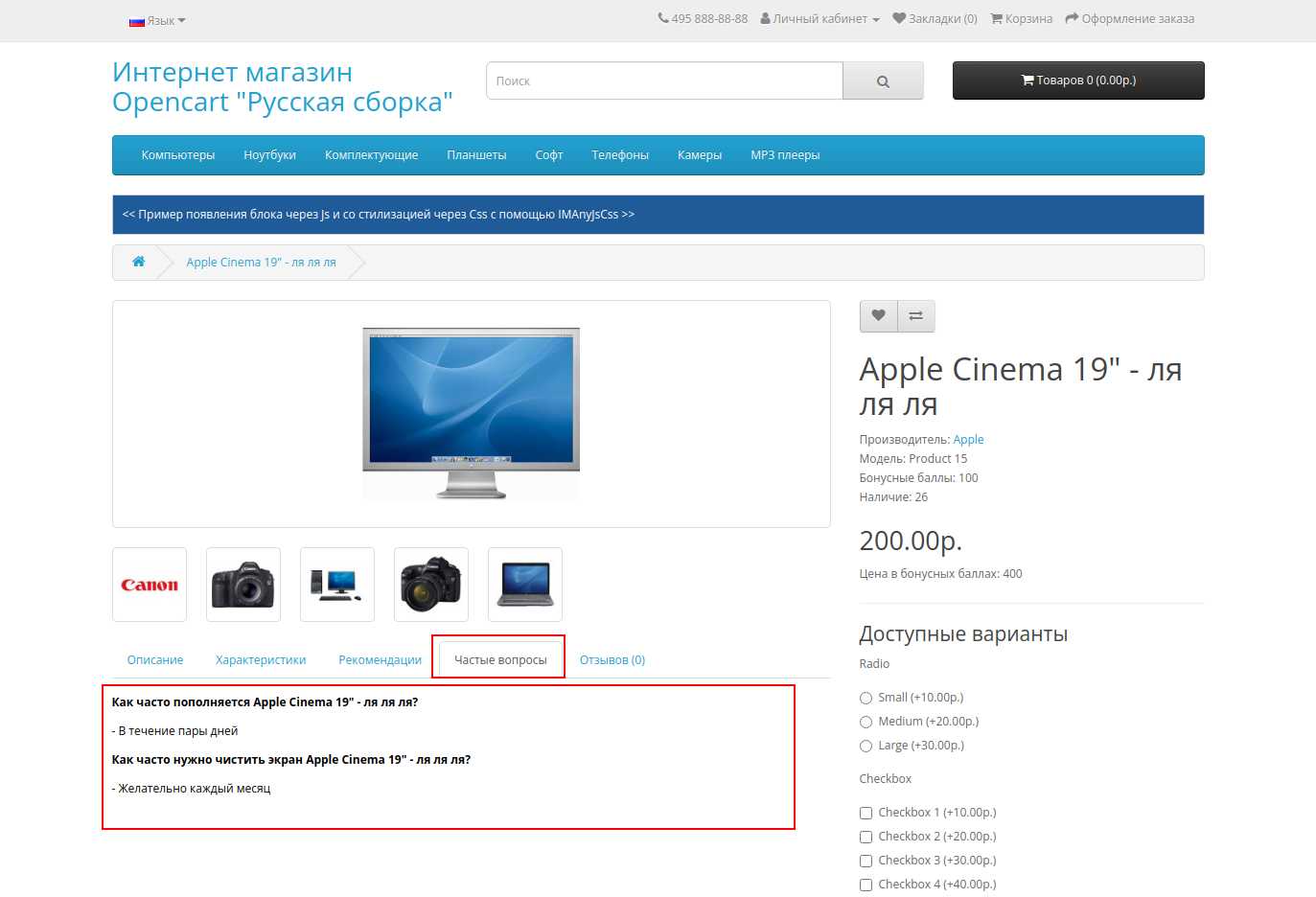
А так выглядит в стандартном шаблоне

Как видите, добавить и заполнить вкладки в OpenCart с помощью модуля IMTabs очень просто. Кроме того, вы всегда можете заполнять нужные вам вкладки в каждом товаре отдельно. Т.е. сделали общий каркас и корректируете нужным образом. Или добавляете по мере необходимости.
Модуль также поддерживает массовую генерацию вкладок на основе фильтров и интеграцию с различными шаблонами. Это делает его идеальным инструментом для работы с большими каталогами товаров.