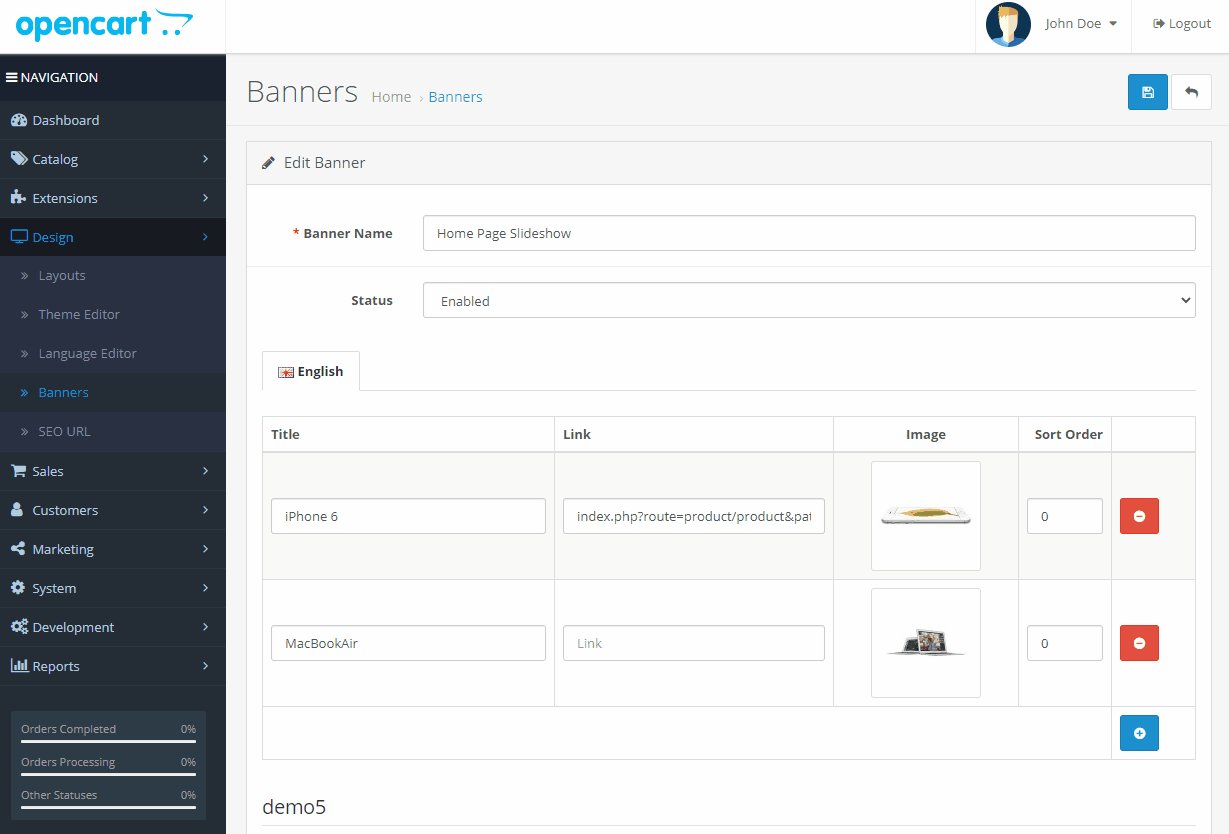
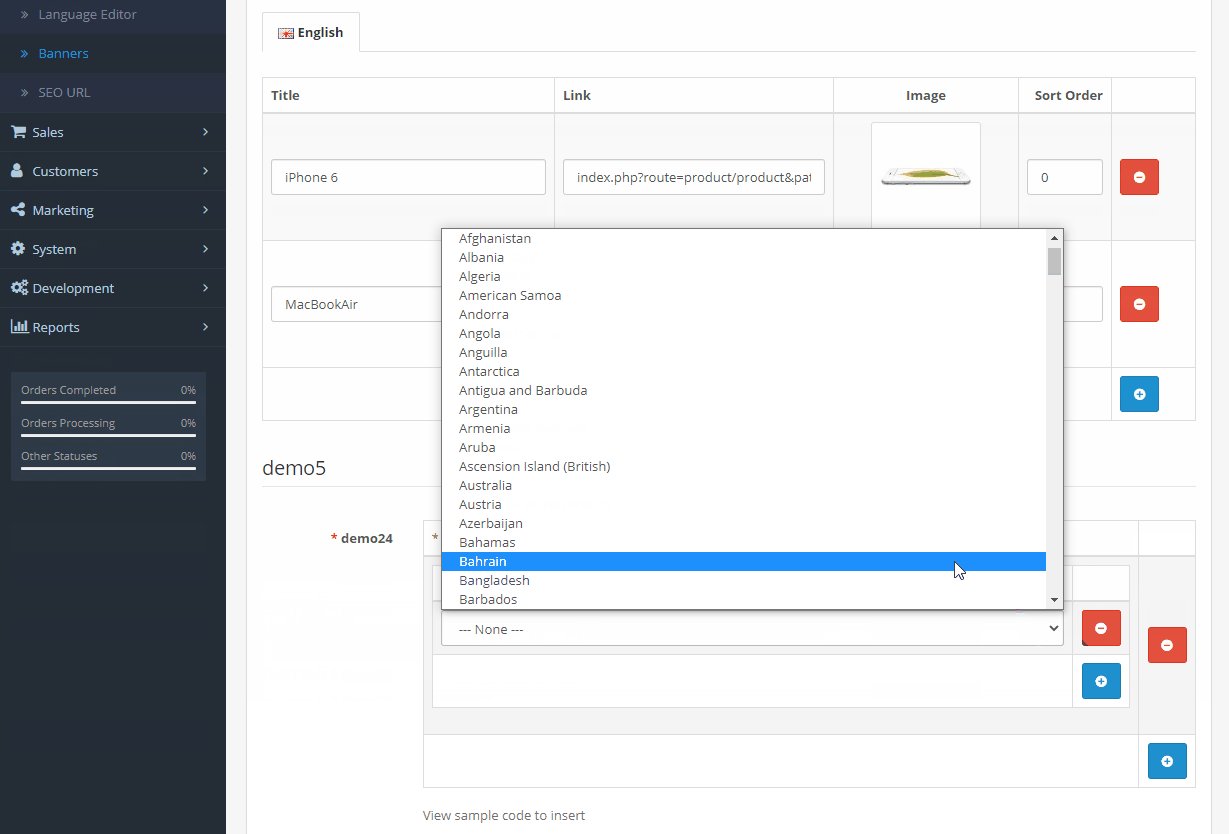
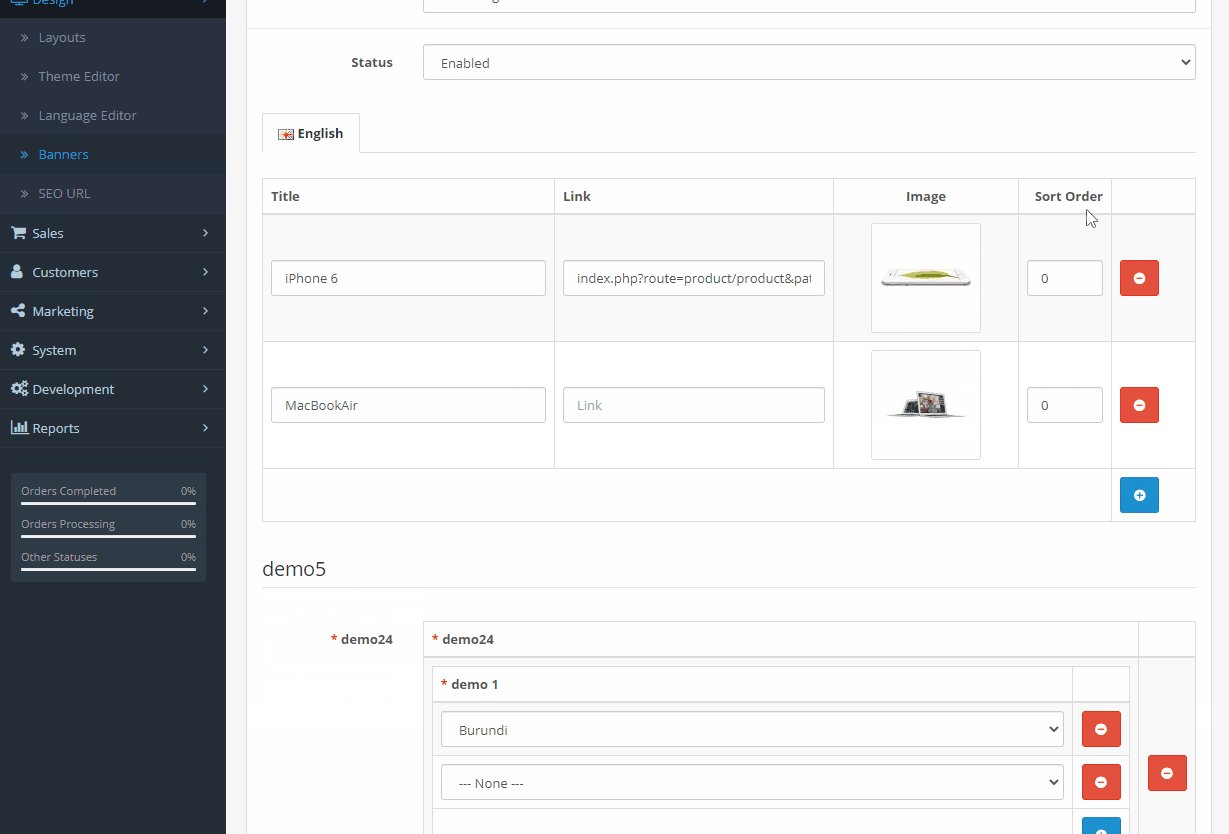
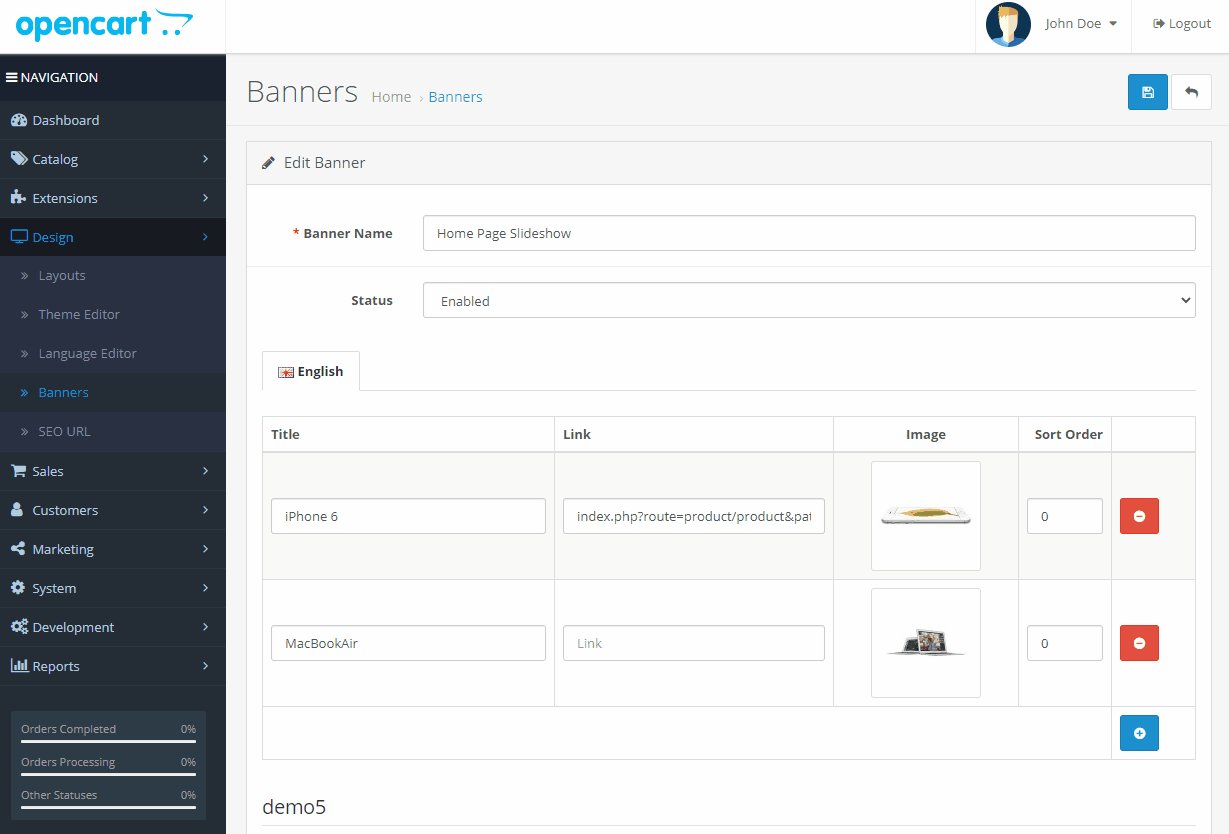
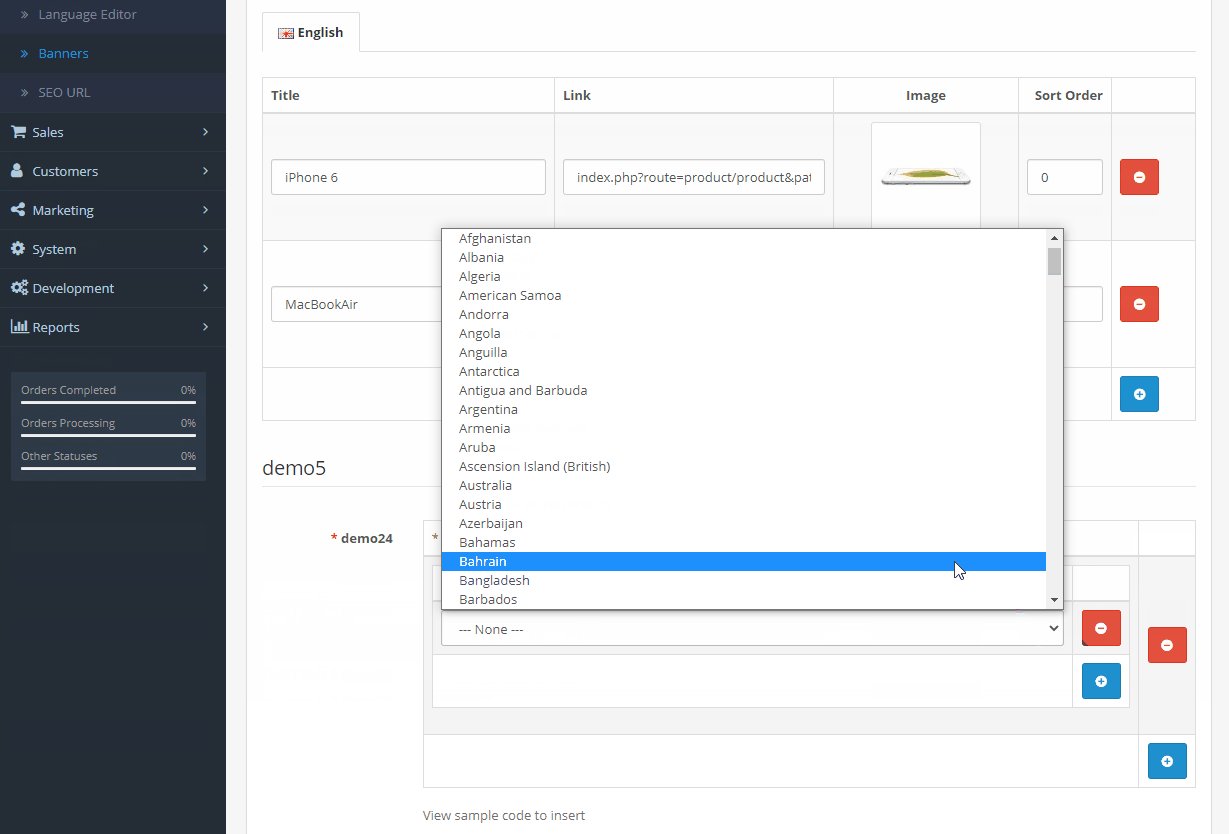
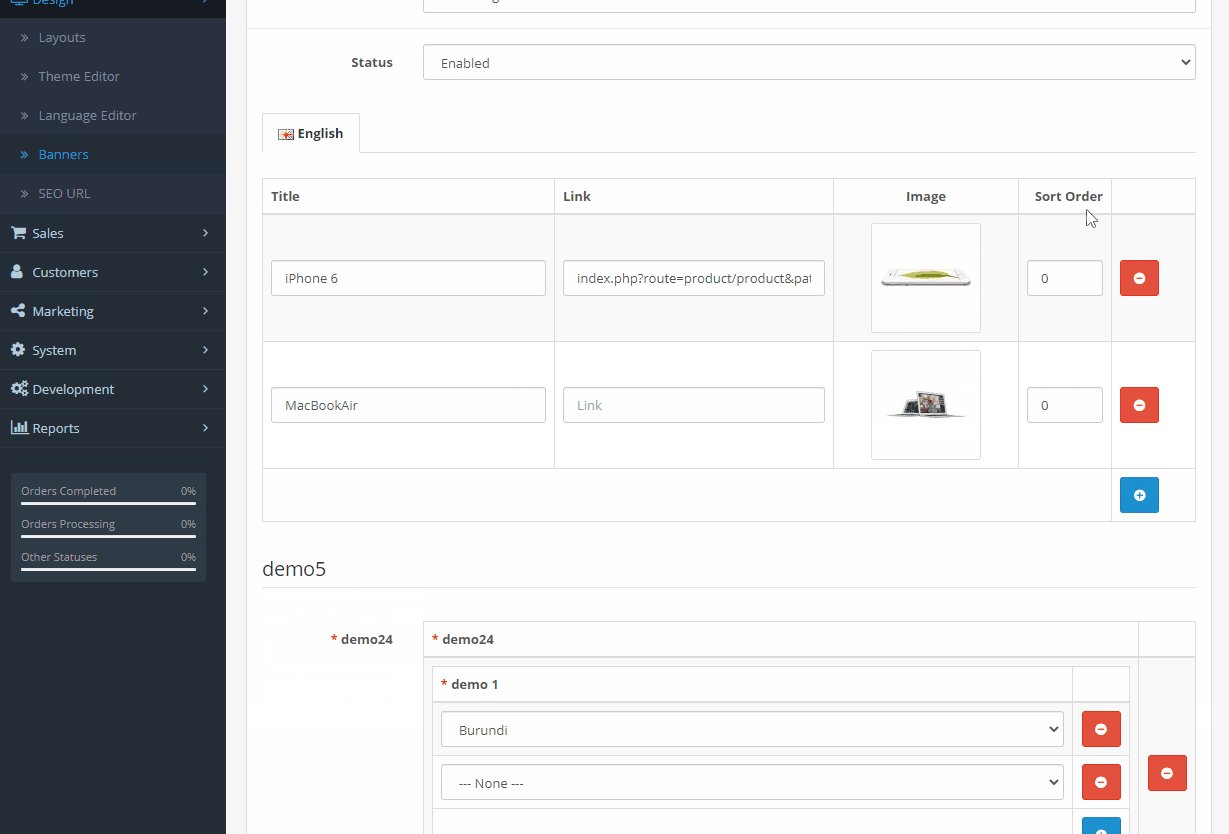
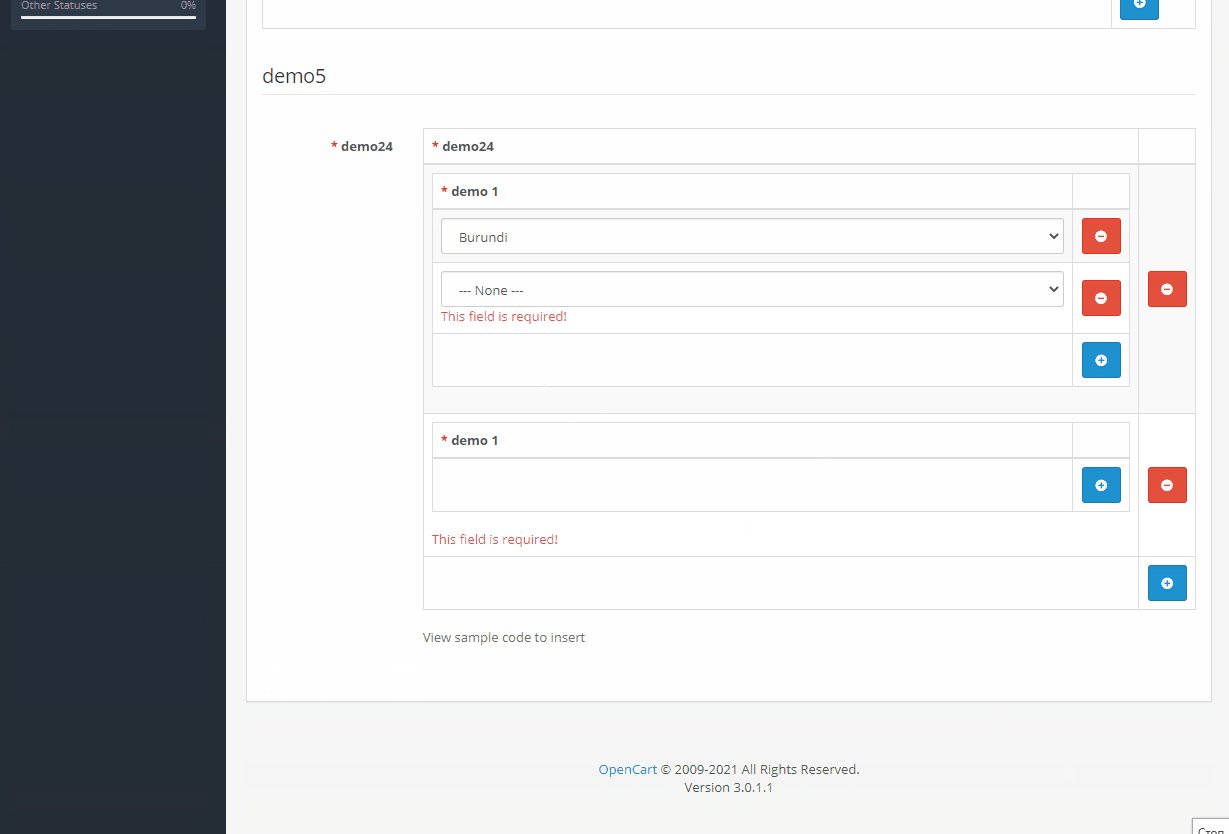
Модуль выводит новые дополнительные поля в любые формы админ панели, которые вы укажете.
 Внимание!
Внимание! Модуль предназначен исключительно для разработчиков, так как для получения значений полей, вам потребуется собственный ocmod или правка контроллеров.
В режиме разработчика, можно скачать установку полей в формате php, и вставить его по 1 клику в свой модуль.
Это единственный модуль на рынке, который позволяет это сделать.
Демо
login: demo
password: demo

Список полей которые можно добавить
- Текстовое поле
- Языковой текст
- Крупный текст
- Крупный языковой текст
- Языковой текстовый редактор
- Языковое изображение
- Число
- Пароль
- Чекбокс
- Радио кнопки
- Радио кнопки (Старые)
- Выпадающий список
- Изображение
- Языковое изображение
- Текстовый редактор
- Кодовый редактор
- Цвет
- Дата
- Иконка
- Диапазон
- Автозаполнение
- Множественное автозаполнение
- Блок с полями
- Вкладки с полями
- Добавление вкладок
- Заголовок
- Уведомление
- Массив значений
- Сопоставление
- Координаты (Карта)
- Выпадающий список (Значения другого поля)
- Html
- Аккордеон
- Контроллер

Что бы максимально огородить вас от того что бы лезть в файлы, есть
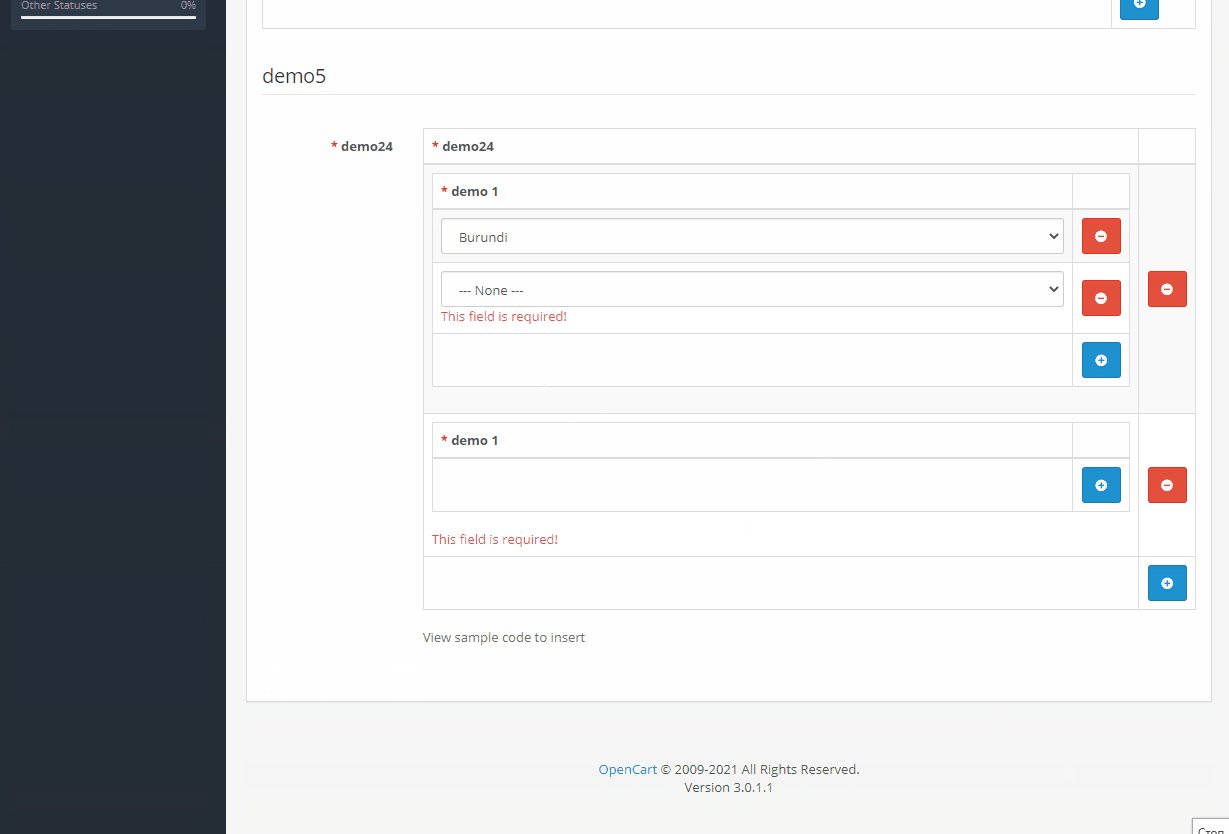
- Проверка обязательности
- PHP проверка regex,
- Указание любых типов данных в качестве значений, товары, категории, опции и т.д
- Создание блоков с другими полями, как у атрибутов товара, в качестве блока, может быть так же другой блок
- Маска поля regex, телефон, email и т.д
- Возможность указать поле для просмотра, абсолютно в любой форме в админ панели, в том числе и любой модуль
Если же вам всё же потребуется, есть возможность указать свой контроллер, для проверки поля, указания своих значений и вывода
Что ещё можно сделать?
- Указать Placeholder
- Указать ширину
- Указать поле help
- Указать сортировку
- Указать текст ошибки
- И дополнительно для каждого поля, есть разные опции

В режиме разработчика
- Можно интегрировать поле, что бы его нельзя было удалить и редактировать, поле склеивается с CMS
- Просмотреть код для установки поля, через свой компонент (установщик)
- Просмотреть пример кода, для вставки в контроллер, ocmod и twig, для отображения информации на сайте
Что требуется для отображения информации на сайте?
В
контроллере сделать запрос к значениям поля
// Получаем значение поля categories из секции my_section
$setting_value = $this->load->controller('custom/setting/getValue', array(
'section' => 'my_section', // Уникальный индикатор секции который указывается при создании в админ панели
'setting' => 'categories', // Уникальный индикатор поля который указывается при создании в админ панели
'page' => 'setting' // Код формы в админ-панели, например setting, product, module
'id' => '23' // id, например id товара, категории, модуля и т.д
));
// Инициализируем полученные данные
$data['setting_value'] = $setting_value;
в текущем шаблоне twig вывести и обработать информацию {{ setting_value }}
Как видите, для того что бы внедрить поле в opencart, требуется всего пару строк, которые вы можете вставить с помощью ocmod
При этом, если интегрировать поле, в режиме разработчика, его нельзя будет удалить, что определенно иногда имеет смысл
Когда может потребоваться данный модуль?
- При внедрении на сайт дополнительной информации
- При необходимости указать дополнительные значение какому-либо объекту, товару, магазину, категории
- При разработке своей темы
- При разработке дополнения
- Если вы разрабатываете магазин на opencart, этот модуль вам заменит большинство платных модулей при минимальном знании php и twig
- Ускорить вашу работу в разы
- Расширить opencart