2024 жылы OpenCart (OpenCart) / ocStore қай нұсқасын таңдау керек және оны қайдан жүктеуге болады.
→Сайт ережелерін бұзғаны үшін CXEMA2025 авторының аккаунты өшіріліп, барлық модульдері сатудан алынады.
→2025 жылғы сәуір айындағы ең көп сатылған шаблондар мен кеңейтімдер: сайт картасы, тауар сүзгісі, лендингтер жасау құралы
→2025 жылғы сәуірдегі жаңалықтар: сол өндірушінің тауарлары, Яндекс Сплит, тауар бетінде ақпараттық блок
→IMAnyJsCss көмегімен OpenCart-та қажетті макетке Yandex.Карталар виджетін қалай енгізуге болады?

OpenCart сайтында Yandex.Карталарын немесе әлеуметтік желілер виджеттерін белгілі бір макетке қосу қажеттілігі жиі туындайды. Көп жағдайда бұл сайттың кодын өңдеуді талап етеді, бұл ыңғайсыздық туғызуы мүмкін және модификаторлармен қателіктерге әкелуі мүмкін.
Алайда, бұл процесті жеңілдететін тиімді шешім бар — IMAnyJsCss модулі. Бұл модуль HTML, JS және CSS қосу үшін қарапайым әрі ыңғайлы құрал болып табылады.
IMAnyJsCss модулін қолданып, OpenCart-тың өнім бетіне Яндекс.Карталарын қосудың қарапайым мысалын қарастырайық.
1-қадам. Яндекс.Карталар виджетінің кодын алыңыз.
Мысал ретінде біз кездейсоқ таңдалған "Тихвин" қаласы үшін карта кодын пайдаланамыз:
<div style="position:relative;overflow:hidden;"><a href="https://yandex.ru/maps?utm_medium=mapframe&utm_source=maps" style="color:#eee;font-size:12px;position:absolute;top:0px;">Яндекс Карталары</a><a href="https://yandex.ru/maps/geo/tikhvin/53149626/?ll=33.664068%2C59.475135&utm_medium=mapframe&utm_source=maps&z=7" style="color:#eee;font-size:12px;position:absolute;top:14px;">Тихвин — Яндекс Карталары</a><iframe src="https://yandex.ru/map-widget/v1/?ll=33.664068%2C59.475135&mode=poi&poi%5Bpoint%5D=33.542026%2C59.644153&poi%5Buri%5D=ymapsbm1%3A%2F%2Fgeo%3Fdata%3DCgg1MzE0OTYyNhJF0KDQvtGB0YHQuNGPLCDQm9C10L3QuNC90LPRgNCw0LTRgdC60LDRjyDQvtCx0LvQsNGB0YLRjCwg0KLQuNGF0LLQuNC9IgoNHSsGQhWtk25C&z=7" width="100%" height="400" frameborder="0" allowfullscreen="true" style="position:relative;"></iframe></div>
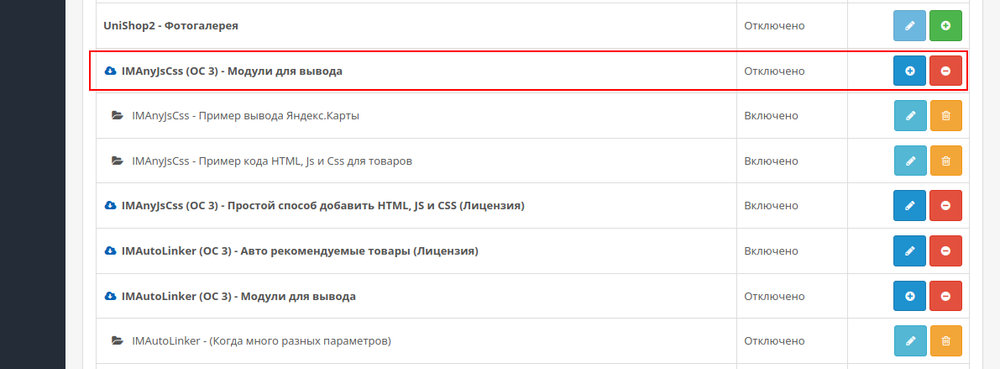
2-қадам. IMAnyJsCss модулін орнатыңыз және модульді қосыңыз.
Алдымен IMAnyJsCss модулін OpenCart жүйесіне орнатыңыз. Орнатқаннан кейін модульді қосыңыз.

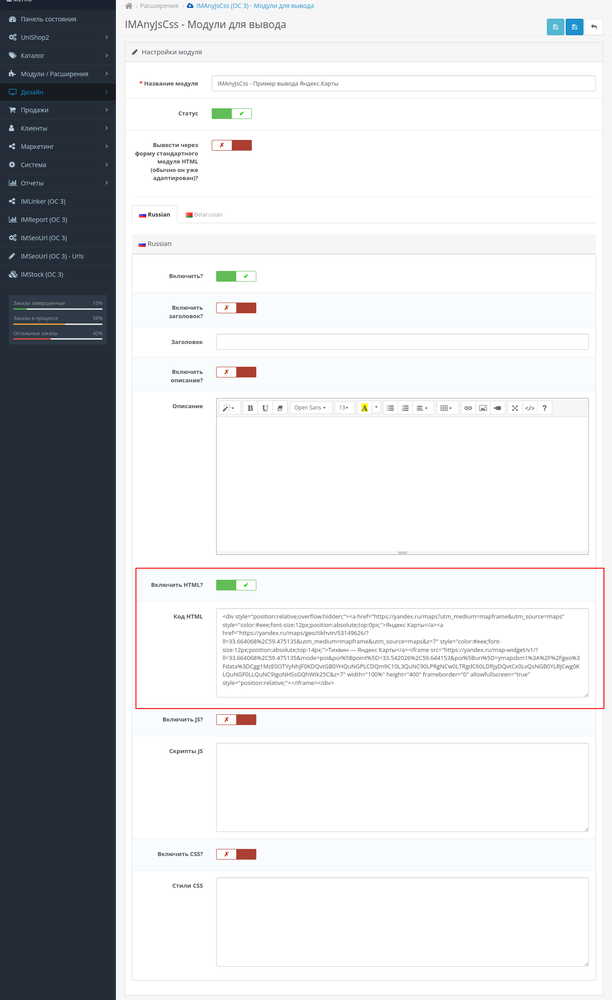
3-қадам. HTML коды өрісіне виджет кодын енгізіңіз.
HTML коды өрісіне бірінші қадамда алынған Яндекс.Карталар кодын толтырыңыз.
Егер басқа өрістер қажет болмаса, оларды өшіруге болады.

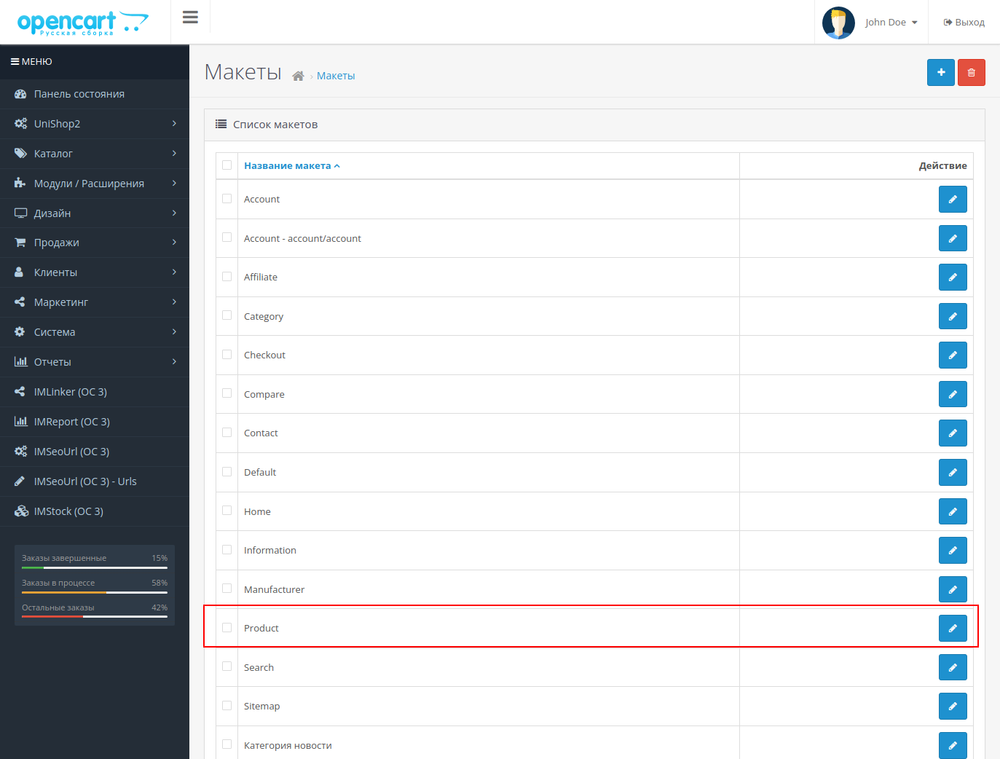
4-қадам. Өнім бетінің макетін ашыңыз.
OpenCart әкімшілік панелінде "Макеттер" бөліміне өтіп, "Тауар" (Product) макетін таңдаңыз.

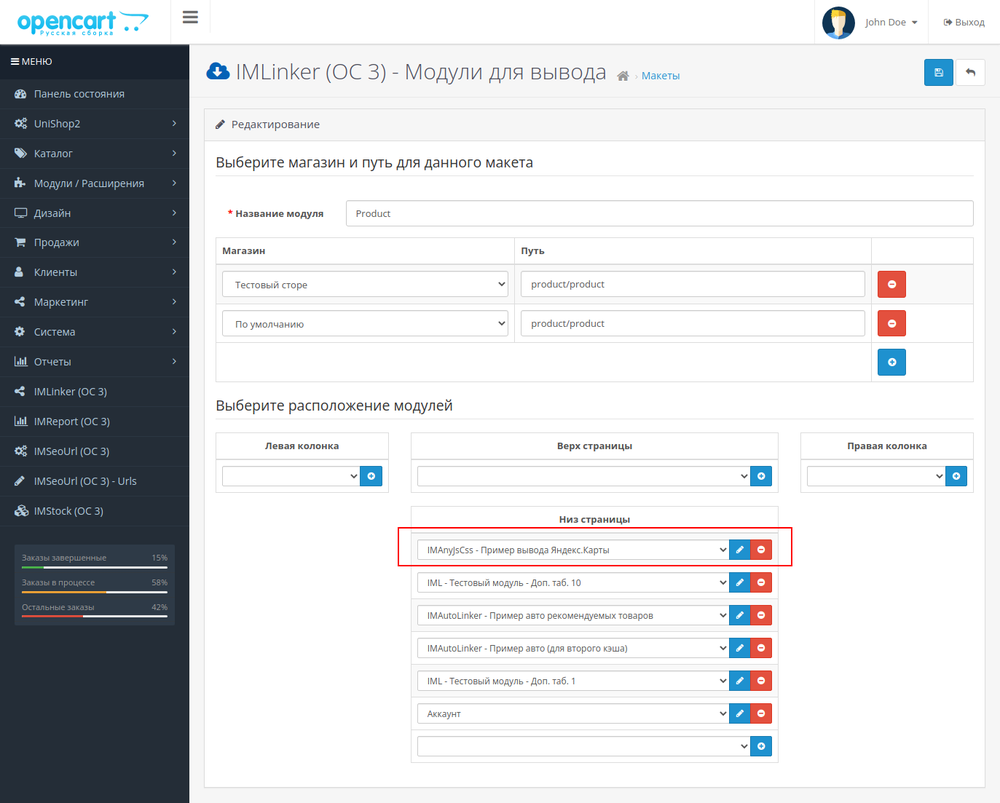
5-қадам. IMAnyJsCss модулін макетке қосыңыз.
Таңдалған "Тауар" макетінде IMAnyJsCss модулін қосыңыз.

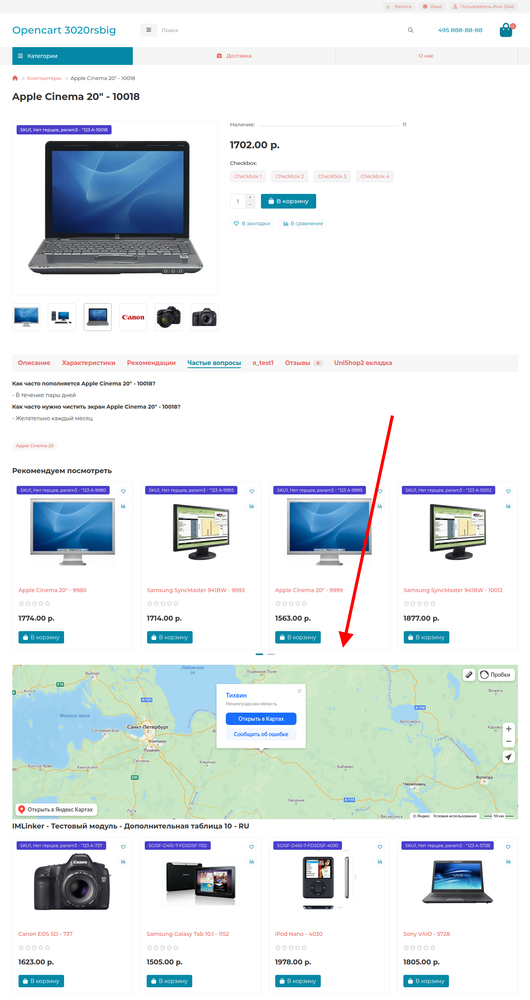
6-қадам. Нәтижені тексеріңіз.
Кез келген өнім бетіне өтіп, виджеттің дұрыс көрсетілетінін тексеріңіз. Мысал ретінде UniShop2 тақырыбында көрсетілген.

Қорытынды:
Көріп тұрғаныңыздай, IMAnyJsCss модулі арқылы OpenCart сайтындағы өнім бетіне Яндекс.Карталарын қосу өте қарапайым және жылдам орындалады.
Сонымен қатар, модуль қосымша мүмкіндіктерге ие: тақырып пен сипаттаманы көрсету, жеке JavaScript кодын қосу, CSS стильдерін өзгерту, сондай-ақ көптілділікті қолдау.