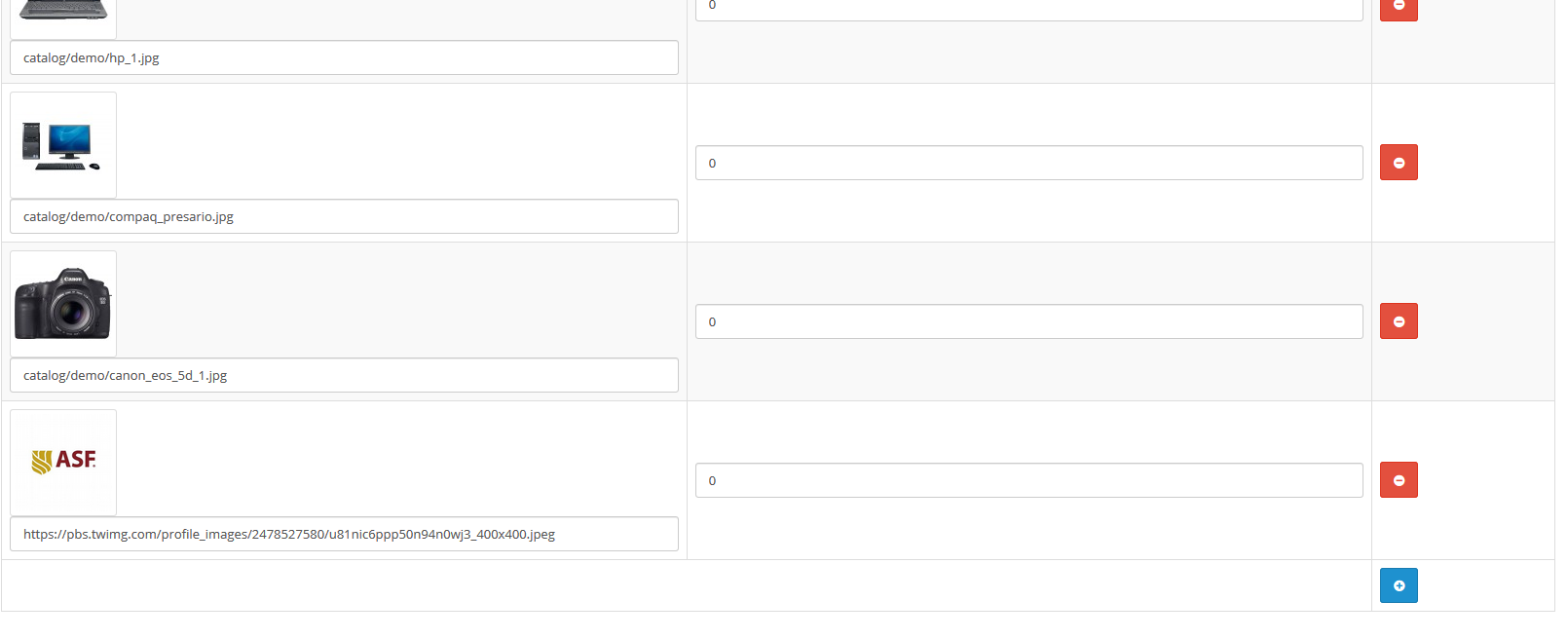
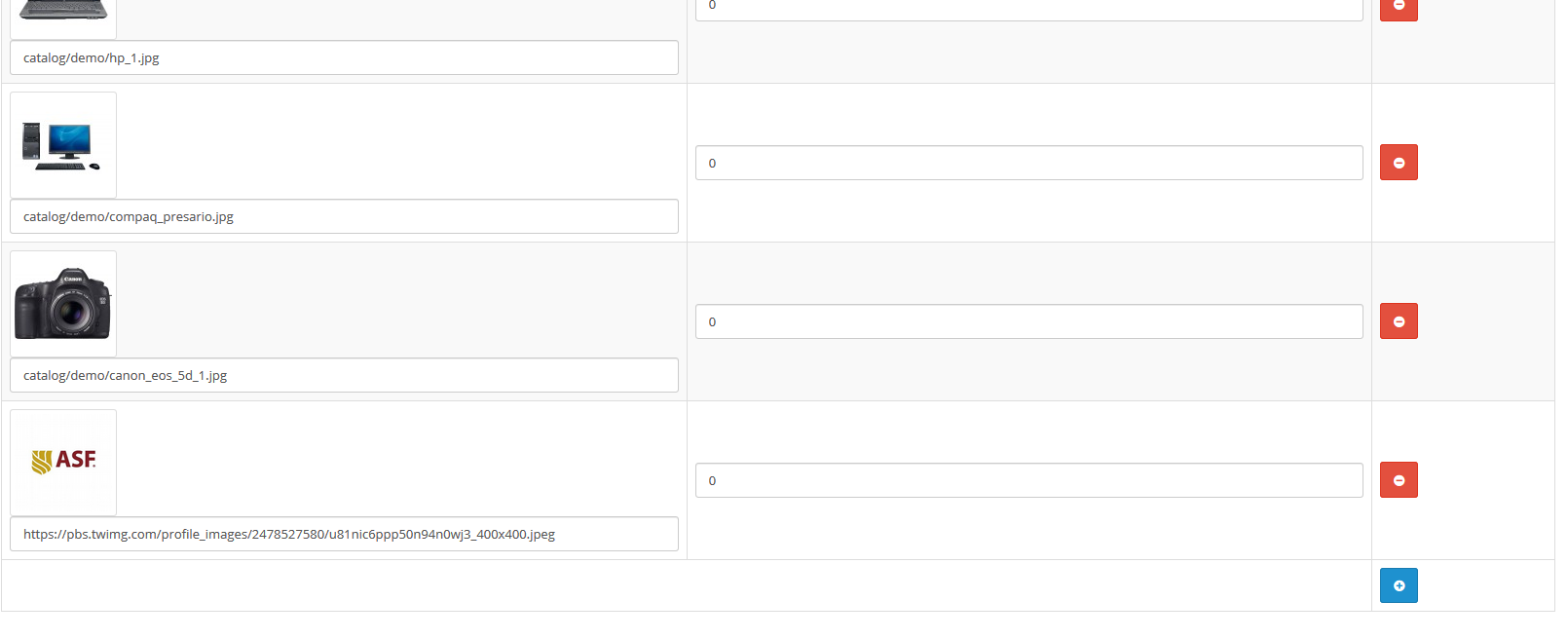
Позволяет добавить внешнее изображение к товару по ссылке. Это идеальный вариант, если Вы перепродаете товары с других сайтов. Не тратьте впустую свой трафик и не перегружайте свой сервер, ведь это расширение значительно позволяет сэкономить дисковое пространство.

Это расширение модифицирует админку и позволяет использовать URL-адрес изображения вместо загружаемого файла. Эти изображения будут отображаться в интерфейсе как обычные изображения.
Обратите внимание! Поскольку внешние изображения не могут быть изменены движком Opencart, Вам может потребоваться использовать некоторые исправления в CSS для изображений. Например, если вы укажете ссылку на длинное и узкое изображение, во фронтенде оно будет выглядеть крайне неприятно.
Предупреждение! Не забудьте обновить модификаторы после установки.
Способ распространения:
Бесплатно
Совместимость:
OpenCart 3.*LiveStore 3.*OCStore 3.*
VQmod:
Нет
Ocmod:
Да
Загружено:
29.12.2020
Обновление:
15.03.2021
Просмотров:
7930
Чтобы скачать этот бесплатный товар, его не нужно заказывать, просто
войдите под своим логином.

вот код - добавить в блок <file path="admin/view/template/catalog/product_form.twig">:
<operation error="skip">
<search><![CDATA[html += ' <td class="text-left"><a href="" id="thumb-image' + image_row + '"data-toggle="image" class="img-thumbnail"><img src="{{ placeholder }}" alt="" title="" data-placeholder="{{ placeholder }}" /></a><input type="hidden" name="product_image[' + image_row + '][image]" value="" id="input-image' + image_row + '" /></td>';]]></search>
<add offset="0" position="replace"><![CDATA[html += ' <td class="text-left"><a href="" id="thumb-image' + image_row + '"data-toggle="image" class="img-thumbnail"><img src="{{ placeholder }}" alt="" title="" data-placeholder="{{ placeholder }}" /></a><input name="product_image[' + image_row + '][image]" value="" id="input-image' + image_row + '" /></td>';]]></add>
</operation>
<file path="admin/view/template/catalog/product_form.twig">
<operation error="skip">
<search><![CDATA[
<input type="hidden" name="image" value="{{ image }}" id="input-image"/>
]]></search>
<add offset="0" position="replace"><![CDATA[
<input type="text" class="form-control" name="image" value="{{ image }}" id="input-image"/>
]]></add>
</operation>
<operation error="skip">
<search><![CDATA[
<input type="hidden" name="product_image[{{ image_row }}][image]" value="{{ product_image.image }}" id="input-image{{ image_row }}"/>
]]></search>
<add offset="0" position="replace"><![CDATA[
<input type="text" class="form-control" name="product_image[{{ image_row }}][image]" value="{{ product_image.image }}" id="input-image{{ image_row }}"/>
]]></add>
</operation>
<operation error="skip">
<search><![CDATA[<img src="{{ product_image.thumb }}"]]></search>
<add offset="0" position="replace"><![CDATA[<img src="{{ product_image.thumb }}" style="max-width:100px;height:auto" ]]></add>
</operation>
<operation error="skip">
<search><![CDATA[<img src="{{ thumb }}"]]></search>
<add offset="0" position="replace"><![CDATA[<img src="{{ thumb }}" style="max-width:100px;height:auto" ]]></add>
</operation>
</file>
в поисках данного модификатора присутствует лишний пробел - а в шаблонах его нет - вот и не находит и не заменяет
У меня на ocstore 3.0.3.8. нормально заработало.
Система: Opencart Version 3.0.3.7 (trs-3)
Версия 3.×
установилось
обновил кеши
не работает
ocstore 2.3
У Вас установлен чистый Опенкарт? Или может быть какая-то тема установлена?