Через порушення правил сайту автором CXEMA2025 ми відключаємо його аккаунт і знімаємо з продажу всі його модулі.
→Найпопулярніші шаблони та доповнення у квітні 2025 року: карта сайту, фільтр товарів, конструктор лендингів
→Новинки за квітень 2025 року: товари того ж виробника, Яндекс Спліт, інформаційний блок на сторінці товару
→Як вставити віджет Yandex.Карти в OpenCart у потрібному макеті за допомогою IMAnyJsCss?

Цілком типова задача – вставити який-небудь віджет, на зразок Яндекс.Карт або соціальних мереж, в певний макет OpenCart. Зазвичай це вирішується шляхом втручання в код магазину, що незручно і може призвести до різного роду проблем із модифікаторами та іншими елементами.
Однак є спосіб зробити це набагато простіше – це модуль IMAnyJsCss – Простий спосіб додати HTML, JS та CSS.
Далі розглянемо приклад, як можна вивести віджет Яндекс.Карт у картці товару через додавання модуля IMAnyJsCss у макет товарів.
Крок 1. Отримайте код віджета Яндекс.Карт.
Для прикладу згенерований код карти для випадкового міста, а саме «Тихвін».
Сам код:
<div style="position:relative;overflow:hidden;"><a href="https://yandex.ru/maps?utm_medium=mapframe&utm_source=maps" style="color:#eee;font-size:12px;position:absolute;top:0px;">Яндекс Карти</a><a href="https://yandex.ru/maps/geo/tikhvin/53149626/?ll=33.664068%2C59.475135&utm_medium=mapframe&utm_source=maps&z=7" style="color:#eee;font-size:12px;position:absolute;top:14px;">Тихвін — Яндекс Карти</a><iframe src="https://yandex.ru/map-widget/v1/?ll=33.664068%2C59.475135&mode=poi&poi%5Bpoint%5D=33.542026%2C59.644153&poi%5Buri%5D=ymapsbm1%3A%2F%2Fgeo%3Fdata%3DCgg1MzE0OTYyNhJF0KDQvtGB0YHQuNGPLCDQm9C10L3QuNC90LPRgNCw0LTRgdC60LDRjyDQvtCx0LvQsNGB0YLRjCwg0KLQuNGF0LLQuNC9IgoNHSsGQhWtk25C&z=7" width="100%" height="400" frameborder="0" allowfullscreen="true" style="position:relative;"></iframe></div>
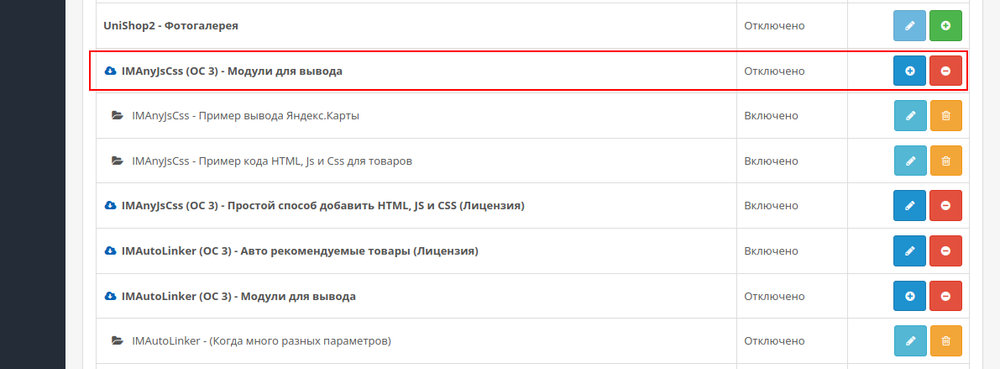
Крок 2. Встановіть модуль IMAnyJsCss і додайте модуль для виведення.

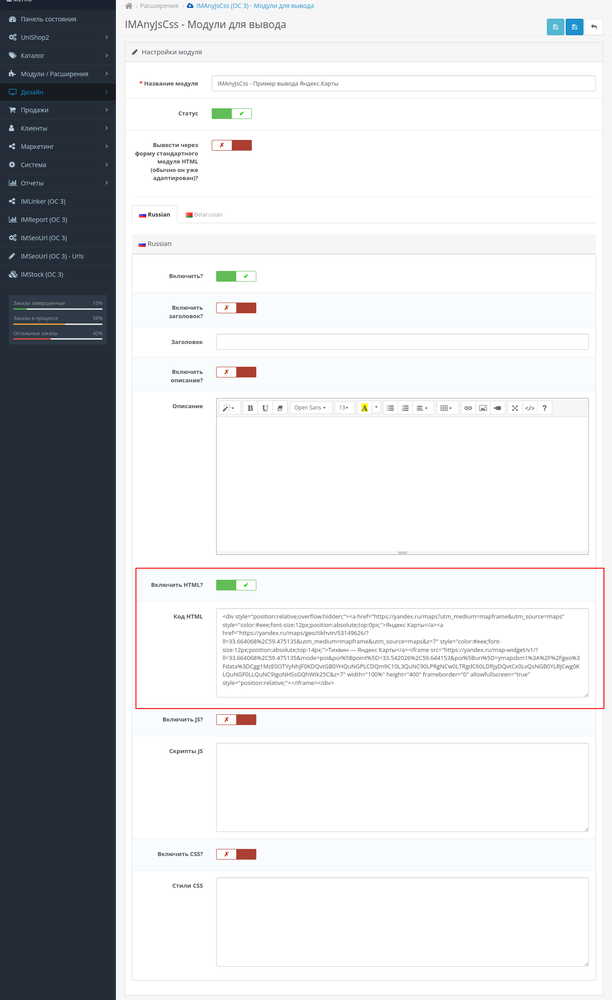
Крок 3. У полі Код HTML вкажіть потрібний код (у прикладі це код із кроку 1).
Інші поля, якщо вони вам не потрібні, можна відключити.

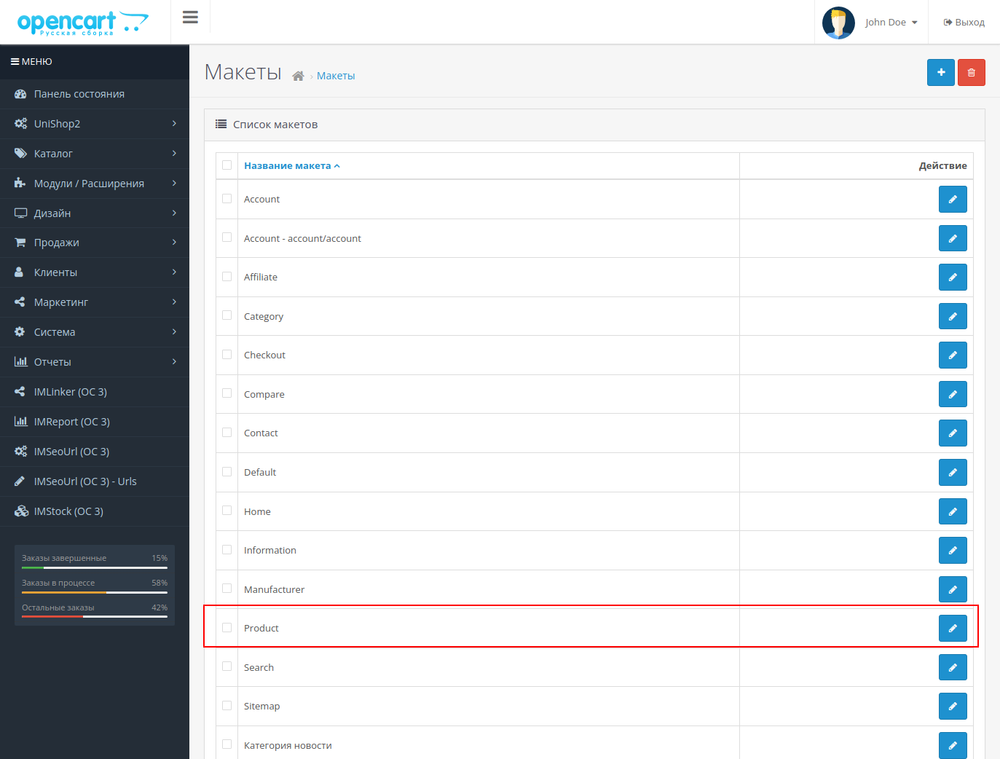
Крок 4. Відкрийте макет товарів.

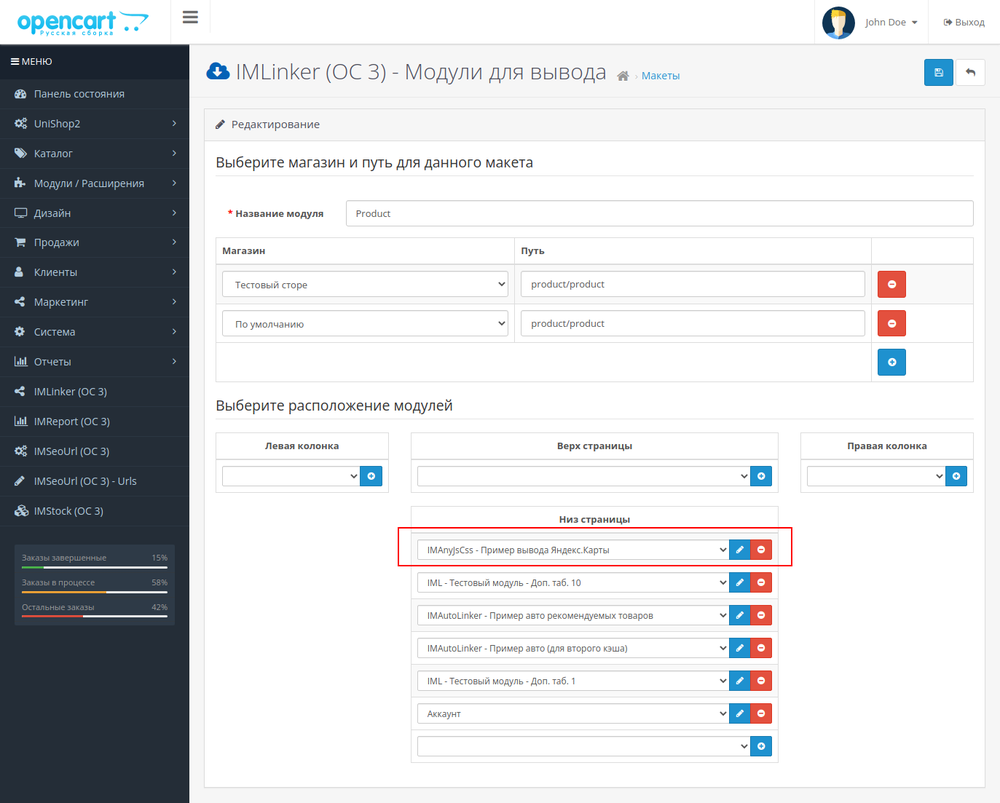
Крок 5. Додайте модуль виведення IMAnyJsCss.

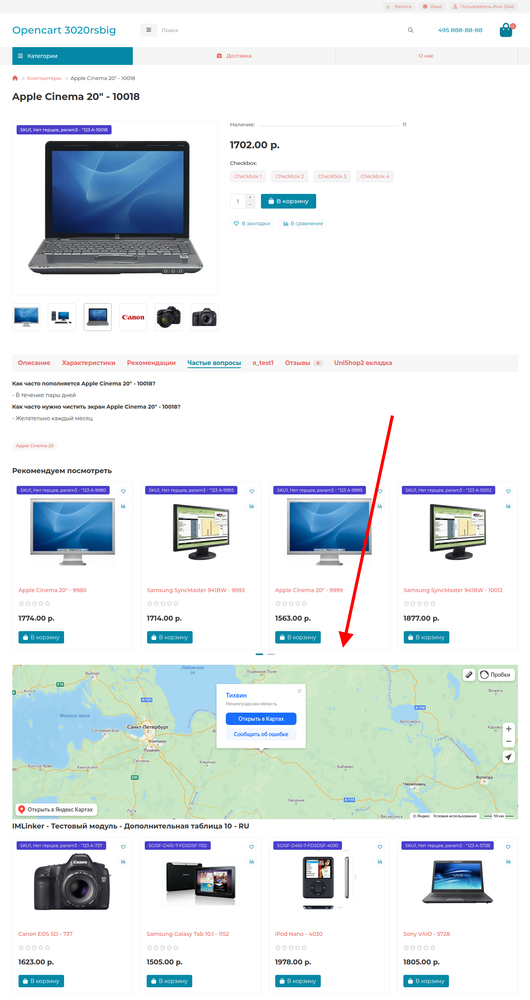
Тепер відкрийте будь-який товар. У цьому прикладі використовується шаблон UniShop2.

Як бачите, додати віджет за допомогою модуля IMAnyJsCss дуже просто, і це завдання виконується буквально за пару хвилин.
Також рекомендую звернути увагу на інші можливості модуля: можливість виведення заголовка, опису, окремого js-скрипту, власних css-стилів, а також підтримка мультимовності.